Other work examples
Maybe you've read my other case studies and want to learn more. Maybe you just want to quickly see a few examples of my past projects. You can read these mini case studies to learn about some of my past work.
Have follow-up questions? I'm more than happy to chat with you about it.
- Designing an e-commerce customer account page (UncommonGoods, 2018)
- Working on KPI data analysis for a gift finder (UncommonGoods, 2018)
- Changing an online checkout gifting experience (UncommonGoods, 2017-2018)
- Working in a UX research lab (National Cancer Institute, 2015-2016)
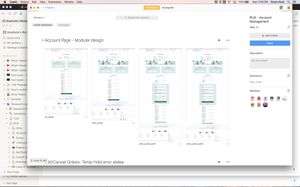
E-commerce account design
UncommonGoods, 2018
It started with a feature request: give customers a way to look up their orders by order number only. I was concerned about potential security issues, and l started to ask more about the problem and initial reason for the request. I looked for the true route cause by going to view Zendesk requests, found out there was a larger technical issue; lots of customers were asking for order updates, even though there was self-serve functionality on the site. I eventually found a common thread: all of the customers had accounts on our site or were outside of the US. There was a bug making it so they were not able to find the order in their order history, and also couldn't look up their orders.
I then designed a solution that 1) matched expected behavior, and 2) expanded current behavior to account for all types of orders. I also then proposed larger changes to the customer account experience, and designed a new UI that would address several related issues to finding order information, and added new functionality that would help prevent users have more self-service options to manage their order and reduce customer service contacts. This process included multiple rounds for user research on various designs and prototypes, and designing in code to collaborate with developers. This all helped to prevent future issues, and aligned with business goals for increasing the number of customer accounts.
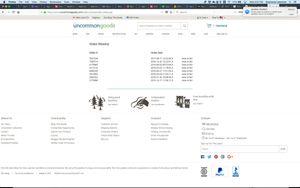
Before:
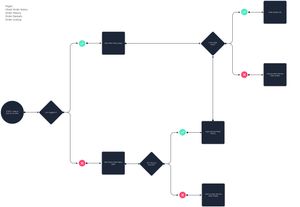
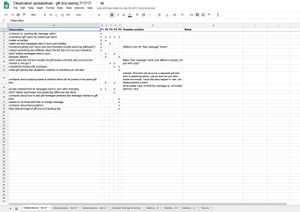
After research:
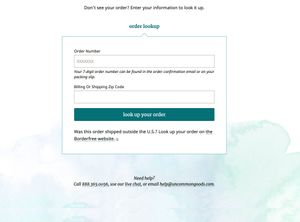
MVP:
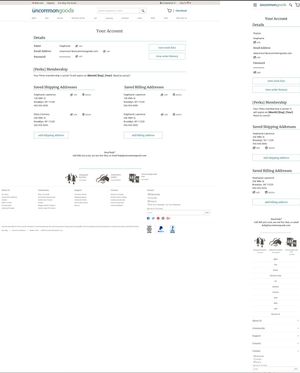
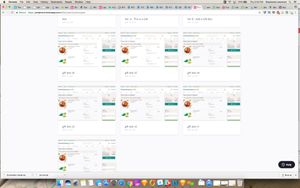
Future design iterations:
Gift finder KPI data analysis
UncommonGoods, 2018
I've talked before about how I helped define KPIs and determine useful design updates for an AI gift finder. The short (math-free) story is that I was told to work on a design update to increase user behaviors in the UncommonGoods gift finder that correlated with increased sales. However, I thought that correlation ≠ causation in this case, so I decided to look more into the metrics collected for the tool, and see if there were better indicators of potential sales. After working with the analytics teams, we decided that a more complex analysis of user behavior was needed to understand what design updates would be impactful. I worked with analytics to come up with a model of multiple user behaviors that would account for the context of shopping for a gift (favoriting items, adding to cart, amount of items found in search, etc.) when predicting the likelihood of purchasing items. I then presented it to the product team as a new way of measuring KPIs for that product. This information was then used to reprioritize future work on the gift finder.
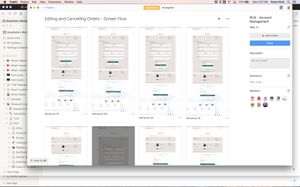
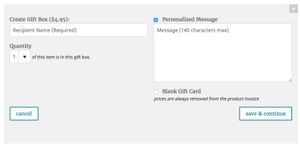
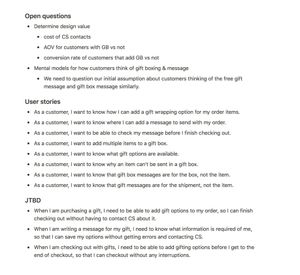
Online checkout gift options
UncommonGoods, 2017-2018
I led design on a specific feature of a checkout, for creating gifts. This work included iterations over the course of a year. This included making prototypes of different versions of the gift finder, creating UI elements for it that were included in the design library, creating animations, working with visual designers to create icons, and thinking through the impact on warehouse operations. it started with looking at data from customer feedback that suggested that users were confused about the current user flow for adding gift options and messages. From there it spiraled into a larger project to re-design the feature while understanding the technical constraints. It also led to a better understanding of our customers and why they like to give gifts, and what they expect during the process of buying gifts. It eventually led to an update to the gift finder that simplified the process for adding gifting options to purchases, and adding new features to address the needs of users wanting to personalize gifts.
Before:
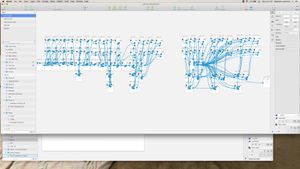
Research and design iteration:
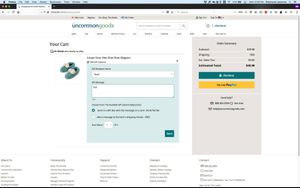
After:
UX research lab
National Cancer Institute, 2015-2016
I worked in the NCI's Audience Research and Informatics Laboratory. Over the course of two weeks, my teammate and I would:
- Learn about a product used for cancer research or education, or for internal use
- Learn about the product team and their specific goals for the product, and in doing research
- Do a heuristic review of the site and find areas that could benefit from future testing
- Collaborate with client teams to get their feedback on testing goals and protocols
- Conduct a week of usability testing using eye tracking, on multiple devices
- Summarize user needs and suggest design changes based on client qgoals
- Collaborate with client team to further synthesize research and come up with next steps in their product development process.