Updating an agency website and CMS
NAVA PBC
Long story short:
I was assigned to update the NAVA PBC website in time for the release of their new Public Benefit Report and the Code for America Summit 2019. I also realized that there were changes needed to the setup and workflow for website updates, and unaddressed needs of the Communications team. Due to time and staffing constraints, I worked on the re-design and updated the front-end code for the website.
Goals
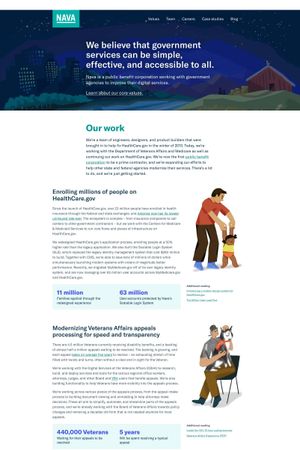
The main goal was to have the site better reflect the values and specialties of NAVA PBC as an organization, such that prospective clients would better understand the value of working with them. The content was a main focus, and the main parts of the visual style (illustrations, brand colors, etc.) were kept intact, since it differentiated NAVA from other government contractors in the market. However, I also realized that this project also had key painpoints when it came to being updated. Therefore, the project pivoted to also addressing internal workflow needs, while still updating the content and visual style of the site. Before this project, the process of updating the site was a manual process that had no CMS for content creation. The goal fo the project was to not only update the presentation of the site, but also update the process for managing and updating site content.
Process
My first steps included doing competitive research, getting internal alignment on company goals, and learning more about how the Communications team wanted to update the site moving forward.
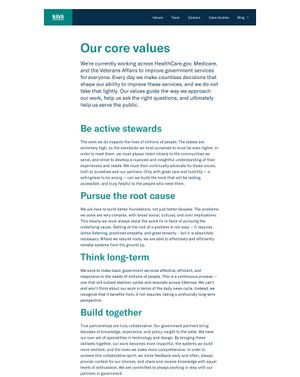
I determined what changes and additions to the site could be added to make it easier for potential clients and employees can better understand what the company has done, its values, and core competencies. There were already stated values, so I had discussions with NAVA PBC leadership to gather their viewpoints on the strengths of the agency, and thought of a way to communicate it to their clients in a quickly scannable way.
I then worked with the Communications team to create a timeline for all of the planned work that would align with the the new launch deadline. I worked with the Communications team to review icons and art that would help contribute to the overall tone and visual brand that helped to differentiate NAVA PBC from other government contractors. I collaborated with the Communications team and content strategist to add, remove, and update written content. I also worked with the team to determine the current painpoints and needs for a website updating workflow for the team. After researching different options, we settled on using Siteleaf as a CMS.
I worked on the design for the project by working in code. When thinking of new designs, I created components that focused on 1) consistency, and 2) customizability. I updated designs as I changed the code to work with the new CMS that was chosen. This is different from my usual process in temrs of tools used, but I still went through the process of getting initial feedback from the team through sketches before jumping into coding, and getting continued feedback after the designs were developed.
Results
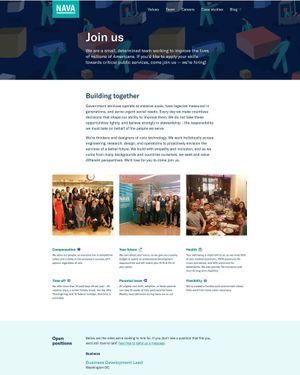
The website was updated with a refreshed design and content in time for the Code for America Summit. The site was also more coordinated with content in proposals sent to potential clients, and added another way for them to better understand the benefits of working with NAVA as a partner in future digital projects. On top of that, the Communiations staff were able to reguarly update page content and layout on the site independently. This allowed them to better plan their comms strategy and regular schedule without needing to account for staff development time.
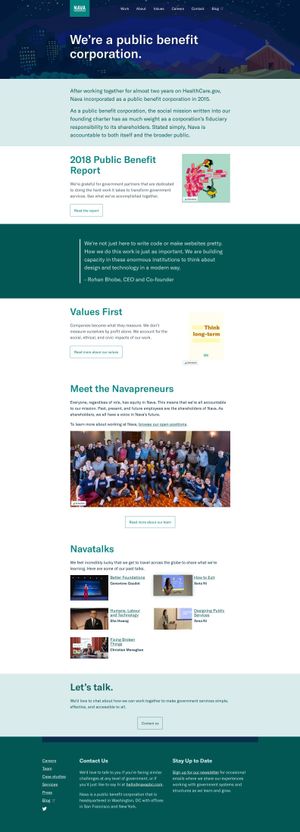
Before
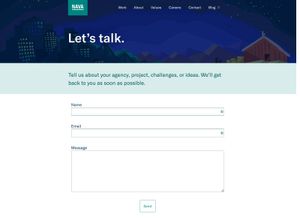
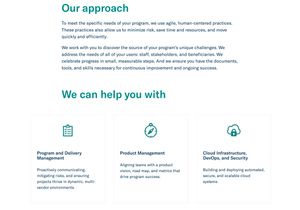
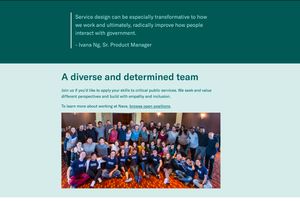
After
Summary
Along with coordinating a re-design for the NAVA PBC website that would better aid them in attracting prospective clients, I set up a CMS for the Communications team to create updates, and so that future updates and custom pages could be made easily, either internally, or with the help of a freelancer (which happened).